The first step to building a successful product is creating a prototype of the idea you've come up with. At SmartLogic we believe in low-fidelity prototyping.
Our clients often have tight timelines, so having a process that can iterate more quickly is beneficial. A flashier mock-up can be expensive, and going straight from concept to polished prototype means it’s unlikely to reflect your final product anyway.

Why Spend Time Prototyping at All?
A good prototype will save you money, plain and simple. Your prototype will convey what the product is going to do and what it’s going to look like so you can get feedback from key stakeholders, without actually requiring the time or resources you’d need to build the actual final product.
It may be obvious to you what the product is going to do, but a prototype better translates that vision to investors, colleagues, and the development team that is building it.
This is especially beneficial if you don’t consider yourself very technical. When the product idea is fleshed out visually for the first time, our clients often discover new things about what they want, such as how they want it to work or how they want it to look.
What Do You Need for a Prototype?
Ideally, you’ll have a list of the product’s features and functions. To create a mock-up, you should be able to walk me through the type of person the product is aimed at and the problem it’s supposed to solve. To create a good mockup, you should also be able to indicate the steps users will take as they use the product to solve their problem.
High-Fidelity versus Low-Fidelity
A low-fidelity prototype will look a little rougher than something designed for your company by a design agency. It’s more bare bones, as opposed to a high-fidelity prototype that will show you the final aesthetic and precise layout. It’s also much less time consuming and almost always cheaper. Aside from cost though, there is another reason for leaving out the pixel-perfect fonts, images, and styles.

By creating something lower fidelity, you can focus more on the product's function, instead of its appearance. When people are presented with a more fully fledged prototype, they get stuck on small aesthetics instead of the actual value proposition of the product: the core functions. For example a client might say, “This button should be on the left, or it should be green instead, or this particular font is too big.” This is why it’s best to start with low-fidelity and then - as you validate more assumptions about how the product is actually going to ‘work’ - move onto higher fidelity mock ups as you shift towards locking down how it will ‘look’.
If you think you need a high-fidelity prototype, there are definitely firms that offer them, but that can be an expensive strategy. Unless you have completely thought through how your product is going to function, whatever prototype you end up getting back will likely change. The bottom-line is you want iterations to be cheap when you think things are likely to change the most or when mistakes are most likely to be made. For the vast majority of people, I recommend starting off with low-fidelity prototypes because it allows you to make more adjustments towards a product customers actually want, while spending less money.
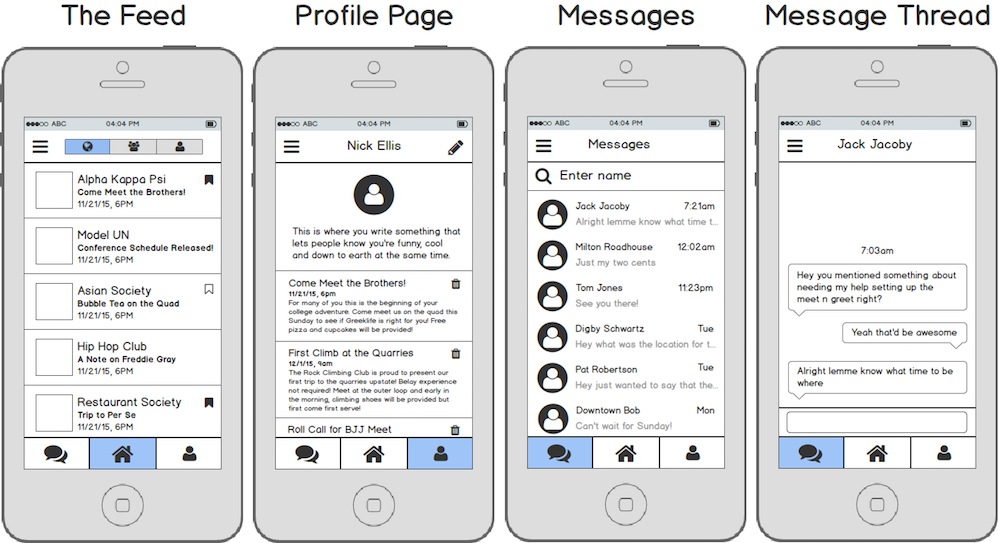
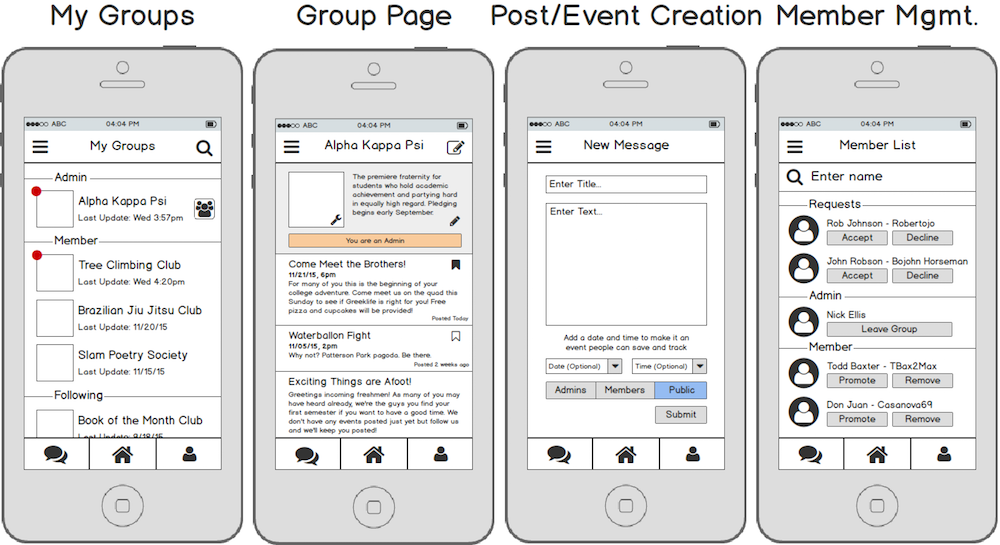
At SmartLogic, we use Balsamiq to build prototypes and wireframes. It allows you to see the product's function and user interaction, without distracting you with the design aesthetics.
Low-fidelity prototyping allows everyone to move more quickly when clients give feedback and want changes. There aren’t any bells and whistles, the prototype is intended to lock down the core functionality so everyone can get on the same page before you’re actually taking out your wallet, signing a contract, and hiring developers.
Still have questions about the prototyping process? Have lunch with the SmartLogic team and let us help you with your wireframes.


