Big news today in the world of Flex! The first push of the Flex 4 source was made this afternoon (and another push was made this evening). Additionally, a lot of documentation was added to the Adobe Open Source site regarding Flex 4 (code-named "Gumbo"). Reading through the Architecture Whitepaper will leave you with a great handle around where things stand and the current direction Flex is headed.
To reward myself for reading through all of those docs this evening, I decided it would be appropriate to try to test out the new code and make my first Flex 4 application...
Step 1: Get the Latest SDK
First we'll need to get the latest SDK. You can either download the SDK under the "Adobe Flex SDK" column on the download page listed above, or checkout the source yourself:
svn checkout http://opensource.adobe.com/svn/opensource/flex/sdk/trunk
I'll refer to the location you've put the SDK to on your disk as ${FLEX4} throughout the rest of this post.
Follow the instructions on the Setup (links to Windows/Mac/Linux pages are at the bottom) and Build and Test pages to ensure the compiler is working on your system.
Assuming everything compiled and ran correctly when you did the
ant -q checkintests
command, you're ready for the next step.
Step 2: Flex 4 - First App
Now that the SDK is setup, we're ready to make our first Flex 4 application. First, I wanted to check out the new FXG tags, so let's get a simple rectangle working first (this will look familiar if you've been playing with Degrafa):
Flex4App.mxml:
<Application xmlns="http://ns.adobe.com/mxml/2009"
backgroundColor="red">
<Group>
<Rect left="20" top="20" width="100" height="100">
<stroke>
<SolidColorStroke color="0x00FF00" />
</stroke>
<fill>
<SolidColor color="0x09BDFC" />
</fill>
</Rect>
</Group>
</Application>
Assuming you're in the current directory that Flex4App.mxml is sitting in:
Run: ${FLEX4}/bin/mxmlc Flex4App.mxml
This should compile your code and if successful will create a Flex4App.swf file. To run it using the Flash Player 10 (since Flex 4 targets this player):
Run (if you're on Mac): ${FLEX4}/in/player/mac/Flash Player.app/Contents/MacOS/Flash Player Flex4App.swf
If you're on Windows or Linux, look in the ${FLEX4}/build.xml ANT script at lines 26 and 34 to see the path to the 10 player on those systems.
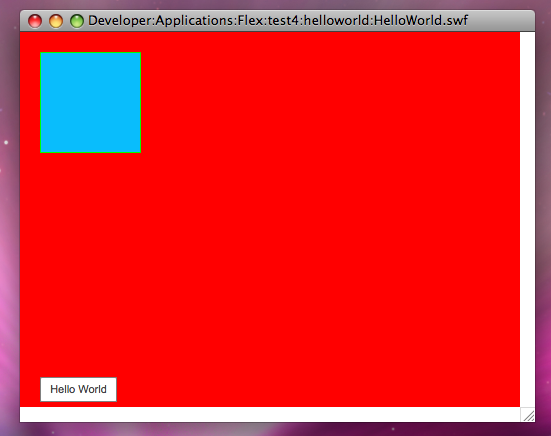
Step 3: Flex 4 - Hello World!
For our final step, let's throw in a button saying "Hello World".
HelloWorld.mxml:
<Application xmlns="http://ns.adobe.com/mxml/2009"
backgroundColor="red">
<Group>
<Rect left="20" top="20" width="100" height="100">
<stroke>
<SolidColorStroke color="0x00FF00" />
</stroke>
<fill>
<SolidColor color="0x09BDFC" />
</fill>
</Rect>
</Group>
<Button left="20" bottom="5" label="Hello World" />
</Application>
Compile and run those...
${FLEX4}/bin/mxmlc HelloWorld.mxml
${FLEX4}/in/player/mac/Flash Player.app/Contents/MacOS/Flash Player HelloWorld.swf
and you should see

More Fun To Come...
Tomorrow or the next day I'll try to play around with skinning a Button using a Skin file and get another post up regarding it. Happy Flex 4'ing!

