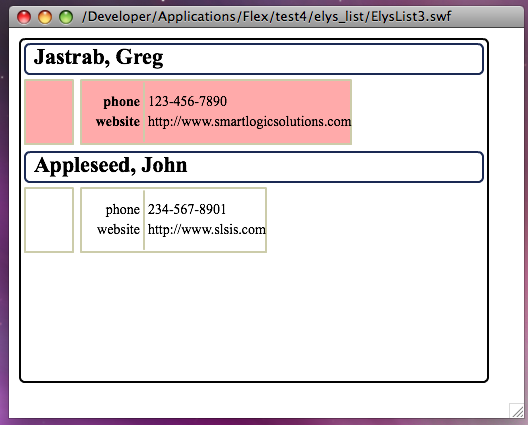
In Part 1 of this series we learned how to create an ItemRenderer for a List in Flex 4. I wanted to get through 2 steps tonight, but only have the code for the next step finished. This code creates the item renderer seen at ~4:20 of Ely's video.
Step 3: A More Interesting Item Renderer
Most of the work in this step is done in the item renderer, so we'll just blow through the Application and List skin quickly. The only thing that has changed in the Application file is specifying the new skin and item renderer:
ElysList3.mxml
<?xml version="1.0" encoding="utf-8"?>
<Application xmlns="http://ns.adobe.com/mxml/2009">
<Script>
<![CDATA[
[Bindable]
private var customers:Array = [
{id: 1, firstName: "Greg", lastName: "Jastrab", phone: "123-456-7890", website: "http://www.smartlogicsolutions.com"},
{id: 2, firstName: "John", lastName: "Appleseed", phone: "234-567-8901", website: "http://www.slsis.com"}
];
]]>
</Script>
<Style>
List { skinZZ: ClassReference("skins.ListSkin3"); }
</Style>
<List bottom="20" top="10" left="10" right="20" itemRenderer="skins.ItemRenderer3">
{customers}
</List>
</Application>
For the skin of the list I've only changed the border and some positioning:
skins/ListSkin3.mxml
<?xml version="1.0" encoding="utf-8"?>
<Skin xmlns="http://ns.adobe.com/mxml/2009">
<Rect bottom="0" top="0" left="0" right="0" radiusX="5" radiusY="5">
<stroke>
<SolidColorStroke color="#030303" weight="2" />
</stroke>
</Rect>
<Group id="contentGroup" bottom="5" top="5" left="5" right="5"
layout="flex.layout.VerticalLayout" />
</Skin>
Finally, we get to the meaty part...a bunch of FXG tags. The new item renderer has the name up top, an area for an image/icon to below the name and to the left, and the phone and website to the right of the image area. The two areas below the name will have a background color appear when the item is hovered or selected, and the phone and website labels will become bold in the selected state:
skins/ItemRenderer3.mxml
<?xml version="1.0" encoding="utf-8"?>
<ItemRenderer xmlns="http://ns.adobe.com/mxml/2009">
<states>
<State name="normal" />
<State name="hovered" />
<State name="selected" />
</states>
<content>
<Group height="32" left="0" right="0">
<Rect bottom="0" top="0" left="0" right="0" radiusX="5" radiusY="5">
<stroke>
<SolidColorStroke color="#1a2953" weight="2" />
</stroke>
</Rect>
<TextGraphic verticalCenter="0" left="10" right="0"
fontWeight="bold" fontSize="22">
{data.lastName}, {data.firstName}
</TextGraphic>
</Group>
<Group bottom="0" top="36" left="0" right="0" layout="flex.layout.HorizontalLayout">
<Group width="50" height="66">
<Rect bottom="0" top="0" left="0" right="0">
<stroke>
<SolidColorStroke color="#ccccaa" weight="2" />
</stroke>
<fill>
<SolidColor color="#ffaaaa" alpha="0" alpha.hovered="0.5" alpha.selected="1" />
</fill>
</Rect>
</Group>
<Group height="66">
<Rect bottom="0" top="0" left="0" right="0">
<stroke>
<SolidColorStroke color="#ccccaa" weight="2" />
</stroke>
<fill>
<SolidColor color="#ffaaaa" alpha="0" alpha.hovered="0.5" alpha.selected="1" />
</fill>
</Rect>
<Group verticalCenter="0" width="60">
<TextGraphic top="0" left="0" right="0" fontSize="14"
textAlign="right" fontWeight.selected="bold">
phone
</TextGraphic>
<TextGraphic top="20" left="0" right="0" fontSize="14"
textAlign="right" fontWeight.selected="bold">
website
</TextGraphic>
</Group>
<Line x="64" yFrom="4" yTo="62">
<stroke>
<SolidColorStroke color="#ccccaa" weight="2" />
</stroke>
</Line>
<Group verticalCenter="0" left="68" right="0">
<TextGraphic fontSize="14">{data.phone}</TextGraphic>
<TextGraphic top="20" fontSize="14">{data.website}</TextGraphic>
</Group>
</Group>
</Group>
</content>
</ItemRenderer>
And the result:

The next steps will be fun. We'll spruce up the item renderer even more, and add some animation so the list behaves more like an Accordion than a list.
As usual, here is the source and SWF.
I hope everyone's enjoying their Gumbo!

